Weather conditions are one of the most important factors that greatly influence the estimated time of arrival shown by apps. This factor must be taken into account regardless of the road on which the trip is made.
The workflow of an algorithm that use weather data to compute a more accurate ETA would be like this. As input data we have the geographical point of departure and the point of arrival. The first step is to start from these coordinates to look for the fastest roads, in terms of distance, that lead to the desired point.
The second step would be to take all the geographical coordinates between these two points at a certain distance between them depending on the total distance. For example, if the route is 10 km then you can take over all the geographical coordinates of that road starting from the starting point to the arrival point with a distance of 500 meters between them.
Step three would be to obtain the weather data for all these geographical points together with the total time required for this route, and then this data will be used in the training of an artificial intelligence algorithm such as linear regression.
Such a process would be very useful for car sharing, cabin services or for those who do food delivery. In this way the customer experience and satisfaction will be drastically improved. Some of these providers, like Uber, already use this technique to improve their ETA.
An article is far from enough to cover all the steps needed for building such an algorithm. However, I will deal in the following lines with the main step of this method, namely the retrieval of weather data that can be used to improve the estimated arrival time.
The code
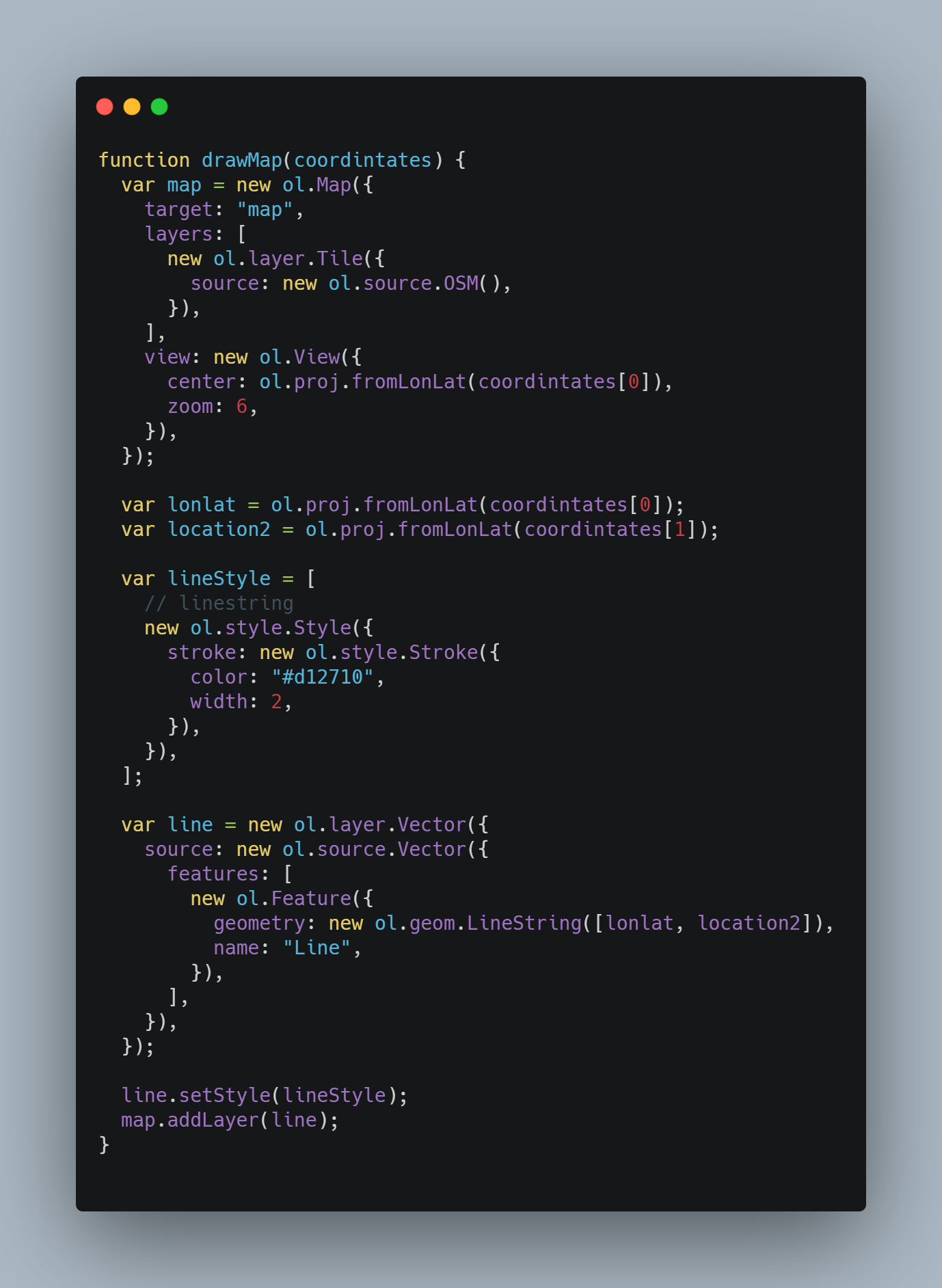
As a starting point we made a small template with the necessary code to start, which at the same time will build a map using OpenLayer.
The previous code is placed in a file named map.js and it will use the API from OpenLayer to build a map and zoom in at some specific coordinates. At the same time it will draw a line between two points. These points represents the point of departure and arrival for a route.
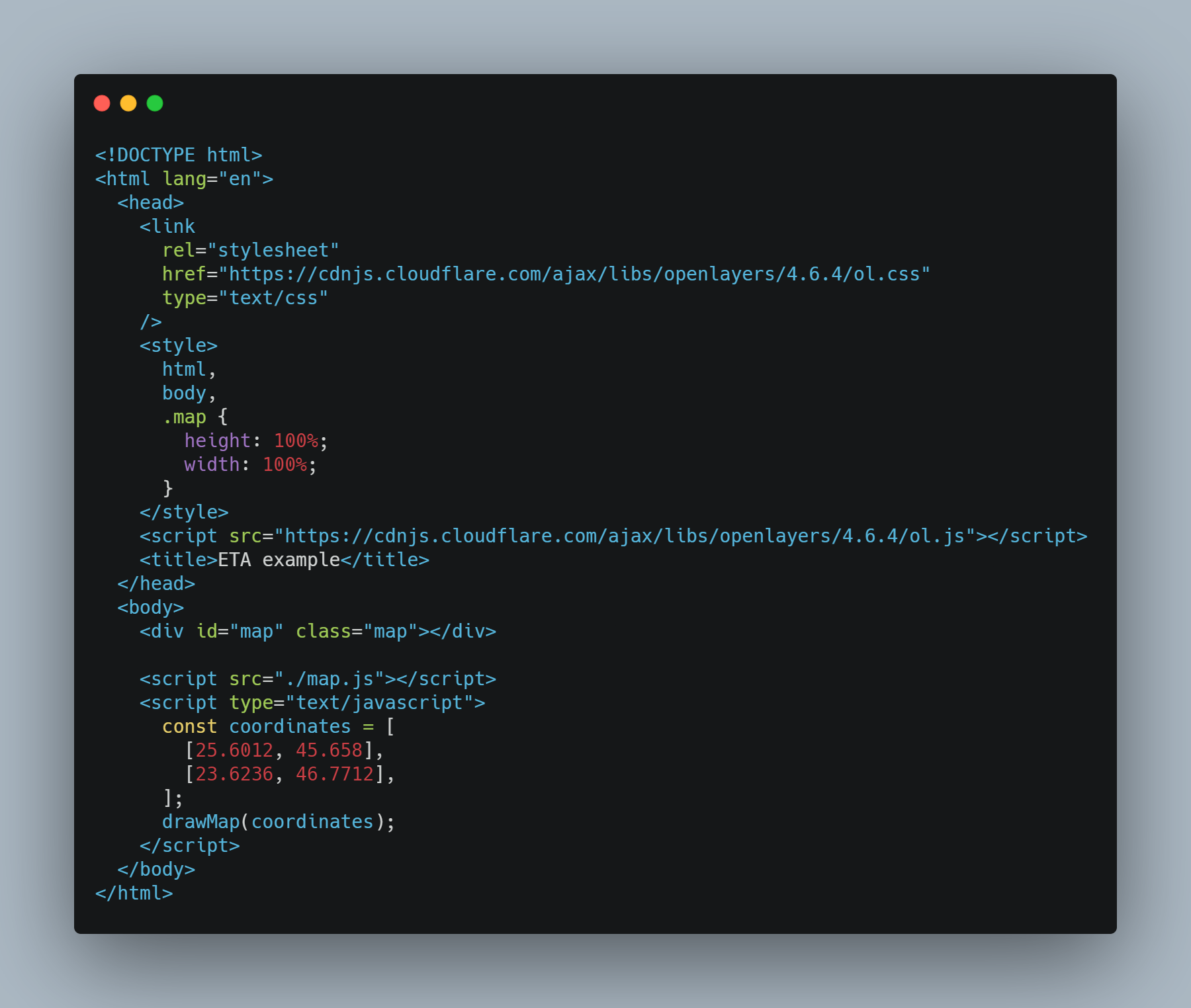
The next code sample is placed in the main file index.html and all it does is include the library from OpenLayer and calls the previously declared function, called the draw map.
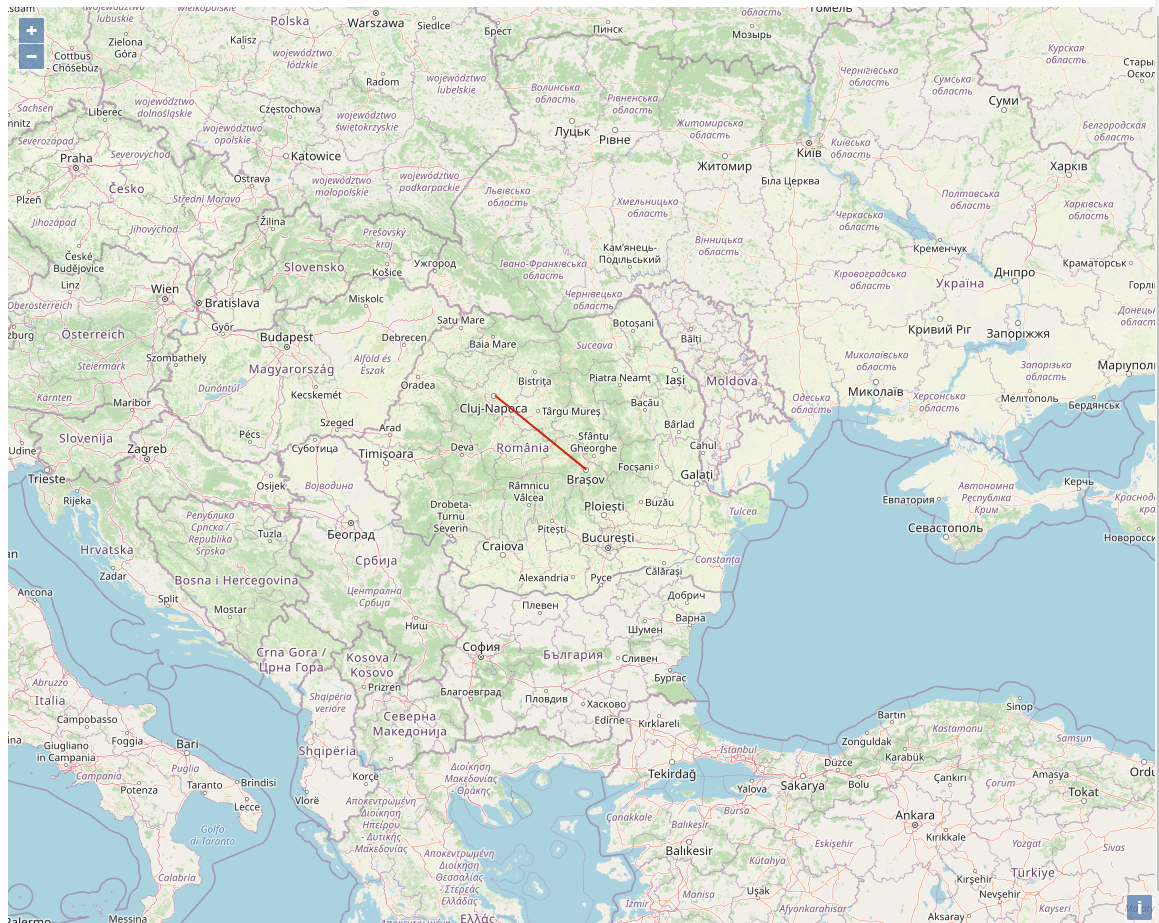
If we run this code, then the output will be something like this:

A wide map with a straight line from the city Brasov to Cluj-Napoca, which is our demo route for this example.
To keep this short we’ll try to acquire the weather data only for these two points.
The accuracy of such an algorithm is given by the accuracy of the weather data. Thus we need a data provider that provides weather data, which is acquired within a short radius of the point of origin.
Such an API is ClimaCell, a MicroWeather API capable of providing weather data collected with the traditional sources, but also with some new sensing technologies, like cell towers, for example.
So the next step is to create a free account on this platform to obtain a private key that we can use to sign our future requests.

Copy your private key and place it inside a variable in index.html file.
Some of the available data that ClimaCell provide, which can be used for an ETA, is the following:
- precipitation
- humidity
- wind_speed
- wind_direction
- precipitation_type
- visibility
- cloud_cover
- cloud_base
- cloud_ceiling
- weather_code
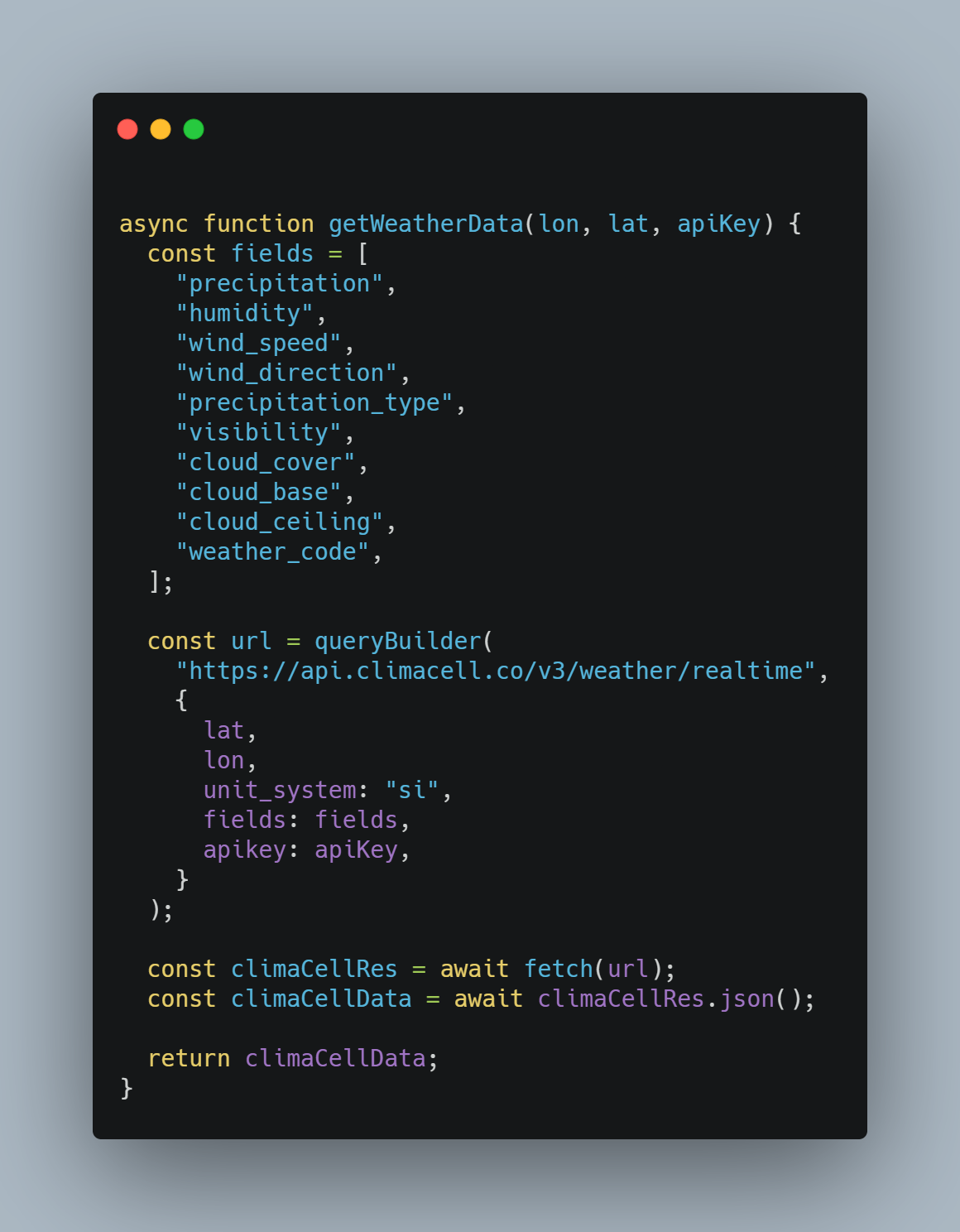
To get data about these fields, all we need to do is a GET request to the API’s URL using these fields as query parameters, along with our private key and the latitude and longitude of the location.
The URL will look something like this:

As you may notice, it is hard to make out anything from it. To make this URL clearer, I wrote a simple function that receives these query parameters as an object and then interpolates them to the desired URL.
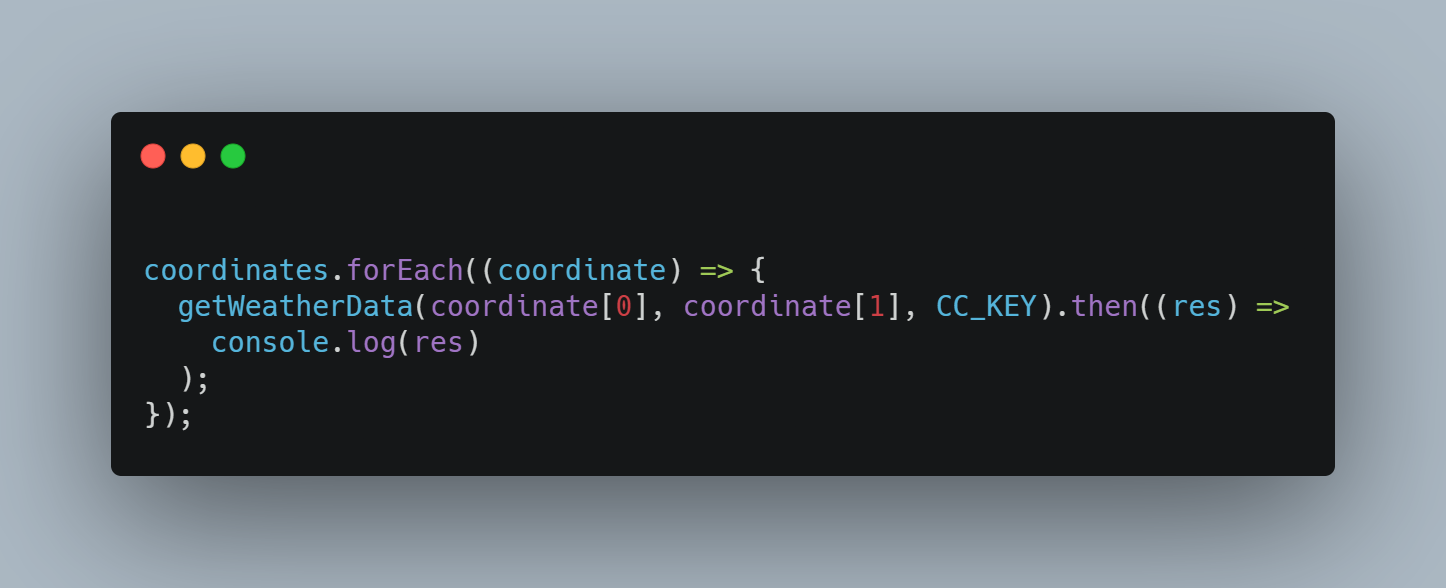
Now with the help of this function, we can make a GET request to the API like this:
Now that we have all the functions in place, we can go through each item in our coordinates array and get the weather data for each geographical coordinate.
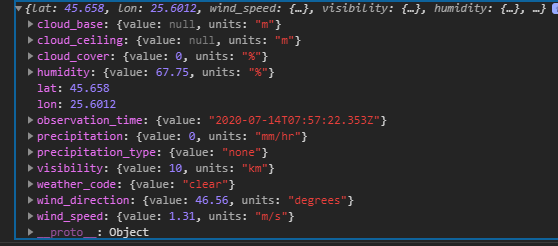
And the format of the received data:

cloud_base and cloud_ceiling have the value null because at the time this request was made there were no clouds in the sky.
Conclusion
The goal has been reached and the data that can influence the estimated time of arrival found. This data can now be used to train certain machine learning models that can be used to provide users with more accurate waiting times thus improving their experience.